Hello. Does anyone know how to set the menu widget so that all new pages, and any sub-pages, are immediately visible without having to change the widget on every single page? Thank you.
Hi Domine86 sorry for the late reply 
The only way to avoid replicating the configuration for every single page is to create a new widget.
Once the widget is created it can be reused as desired on each page without having to set it up from scratch.
In addition, widget can be set as default within a frame (page template section) so that when user creates a new page and he clicks on “apply default widget” button, widgets will be automatically set on the page.
The first step is to configure the navigation widget on a preferred page (ex. hompage).
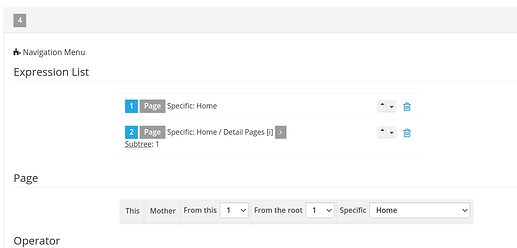
In order to configure the navigation widget please add at least one expressions based on your page tree configuration.
See example below as reference
After the configuration is done click on save button and return to page configuration.
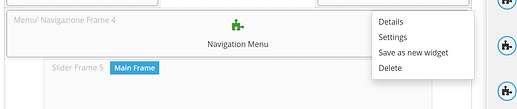
Then click on the 3 dots to the right of the menu navigation widget and select “save as new widget” as shown in the picture below.
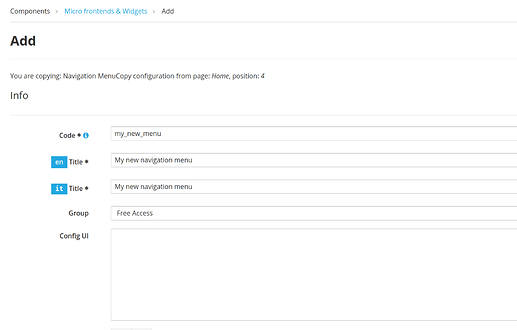
Enter the Code of the new widget (ex. my_new_menu), enter a Title for each of the system languages (en,it)
and then click on “save and replace button” at the right bottom part .
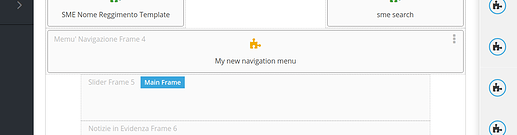
You’ll be redirected to the page configuration where the newly created widget has replaced the old one.
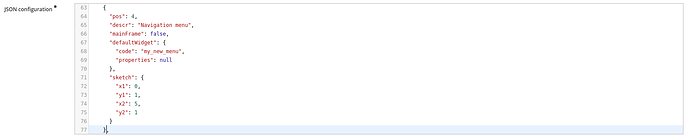
Click on components menu -> templates. Now edit one of the page templates used in your portal. In the json configuration section add a default widget in the frame where the navigation menu is used. Check the picture below
Once the default widget is set, press the save button at the bottom right. Remember to repeat the operation for each page template you use in your portal.
Now every time you create a new page if you click on the “apply default widget” button your navigation widget (with all the other default widgets that may be present) will automatically appear on the page on the right spot.
Hi d.minnai (we know each other, 2 months ago I took the rapid course for the E.I. with you). From the course I understood how to create the menu, but once I started creating the site I realized that if I have to add new pages to the site I will also have to insert them in the menu widget of each page. If I save the widget as default, it is no longer editable from the configuration page, but I guess I should edit it from the “micro frontend / widget” section, but I don’t know how. Is there a way to make the menu more “responsive” without editing the widget? P.s. sorry for english but i use google translate
Hello again  ,
,
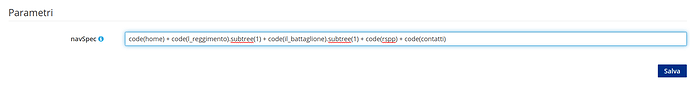
the only way to modify navigation menu once it is transformed into a widget is to edit its parameters in the “micro frontend / widget” section. If you edit it and look at the bottom of the page you’ll find the list of its parameters (the pages set) as shown below in the photo:
Please notice that there are 2 sets of instructions that correspond to the only 2 types you should be use in your EI projects:
- code (home) which corresponds to creating a link to a single page whose code corresponds to home
- code (regiment) + subtree (1) creates a link to a parent page (whose code is regiment) that once it is clicked on it will show its 1st level siblings (+ subtree (1))
So if you need to add new pages to your Navigation menu feel free to add them to the parameter list in the navspec whenever you want.
After a new page is created it can be added by
+ code (new page code) adds a single page to the menu
+ code (new page code) + subtree (1) if you plan to add a parent page and its siblings.
Keep in mind that every time a new sibling page is created it will be automatically added to the Navigation menu widgets
Thank you very much, you saved me a lot of work time.
Hello again D.
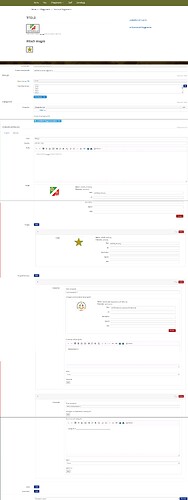
Sorry to write you here but I saw that this forum does not support PMs. If you still have access to the E.I.'s entando portal, can you tell me if you have the original code of the sme content template “SME scheda descrittiva complessa (TST)” (code 138)? It doesn’t work for me and I saw that the paragraphs part is also missing. I am attaching the content I created as a test and the screenshot of how it looks on the screen.
I don’t know your SME site…
your 138 code refer your content type TST…as I see you image you must to check content model code also…
which content model you have select for publishing that result ??
you must to check in page designer which “content model” have you fixed in the widget of the page “storia del reggimento”…
maybe your must to try different one…
gpaolo
p.s. se vuoi scrivermi in pvt, il mio ufficio PA usa entando…
ggrisandi@gmail.com
@Domine86
Hey,
you can still jump on our Community Slack for further discussions ![]()
https://join.slack.com/t/entandocommunity/shared_invite/zt-g609owdv-2K~YRh8zrI6lqlWo4aFWUw
See you
HI,
I followed your guide but nothing to do. Not only does he not see the added or moved pages, but he doesn’t even see the menu anymore. I also tried removing the piece of code from the template (writing only ), once saved, the code regenerates correctly with the same items modified in “micro frontend / widget”, but it still does not work.
<defaultWidget code="e26288_menu">
<properties>
<property key="navSpec">code(e26288_home) + code(e26288_post) + code(e26288_il_reggimento).subtree(1)</property>
</properties>
</defaultWidget>
=========> <defaultWidget code="e26288_menu" />